Кодировка HTML-документа
Каждый вебмастер сталкивался с проблемой неправильного отображения текста на странице:

- Это случается по одной из следующих причин:
- текст имеет кодировку, которая не соответствует указанной в документе или передаваемой сервером;
- кодировка документа указано неверно;
- сервер отдаёт документ, указывая неправильную кодировку.
Далее везде будет применяться кодировка UTF-8, так как она наиболее универсальная и её рекомендуется использовать повсеместно.
Текст
Первым делом нужно проверить кодировку текста в документе. Рассмотрим как это делается в Блокноте и Notepad++.
Блокнот
- Открываем Блокнот: Win+R → notepad; и копируем в него код страницы.
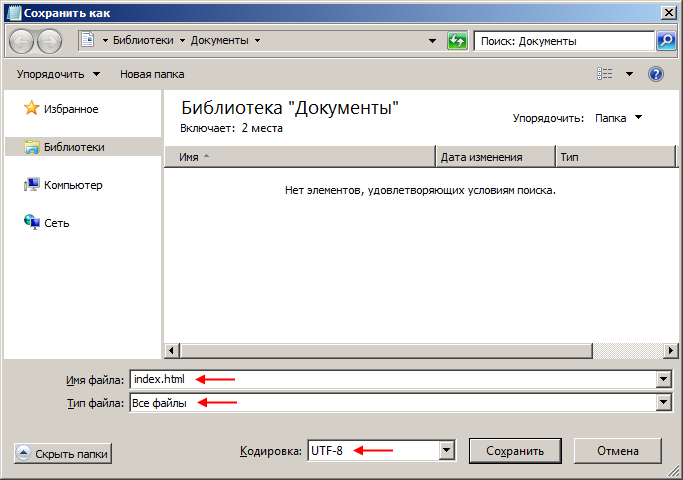
- Кликаем Файл → Сохранить как... или нажимаем Ctrl+S.
- В поле Имя файла вводим название документа с расширением.
- В поле Тип файла выбираем Все файлы, так как иначе не учтётся введённое расширение и файл сохраниться в формате
txt(это зависит от настроек операционной системы). - Ставим кодировку UTF-8 и сохраняем документ.

Notepad++
- Открываем страницу в Notepad++.
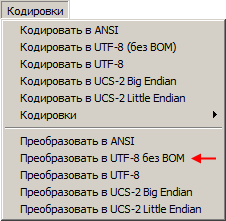
- Выбираем Кодировки → Преобразовать в UTF-8 без BOM.
- Сохраняем документ.

Нужно выбрать именно Преобразовать в UTF-8 без BOM, а не Кодировать в UTF-8 (без BOM).
Код
- За представление кодировки HTML-документа отвечает элемент
<meta>с атрибутомcharset, который располагается между<head>и</head>: -
HTML 5:
<meta charset="utf-8"> -
HTML 4.01:
<meta http-equiv="content-type" content="text/html; charset=utf-8">
Сервер
На реальном хостинге никто не предоставит возможность изменять конфигурацию сервера своим клиентам, поэтому этот момент пропускаем.
- Чтобы указать кодировку, с которой сервер должен отдавать HTML-документы, нужно сделать следующее (на примере использования Блокнота):
- открыть Блокнот: Win+R → notepad; и написать в нём следующую строку: AddDefaultCharset UTF-8
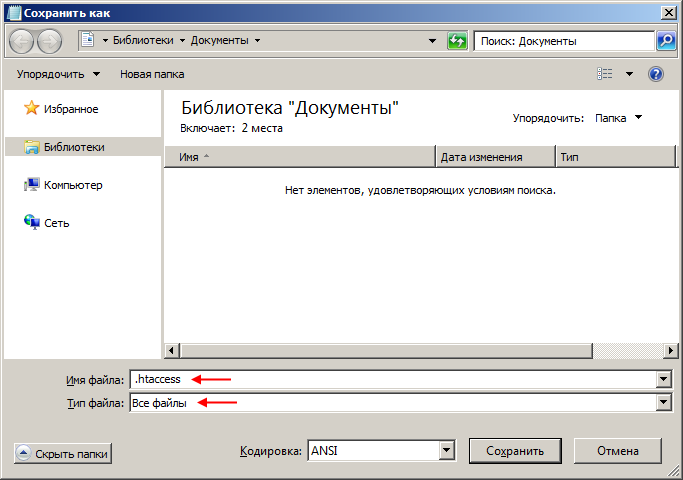
- кликнуть Файл → Сохранить как... или нажать Ctrl+S;
- в поле Имя файла ввести .htaccess;
- в поле Тип файла выбрать Все файлы и сохранить файл в корень сайта.

Файлы без имени с расширением .htaccess позволяют конфигурировать некоторые опции сервера Apache.
Если всё сделано правильно, то текст на странице должен отобразиться правильно, то есть так, как он представлен в текстовом редакторе.