CSS: чем «outline» отличается от «border»
- Не влияет на положение элемента и его размеры.
- Не позволяет задать рамку с определённой стороны элемента (только сразу со всех).
- На рамку не действует скругление углов, устанавливаемое с помощью свойства
border-radius.
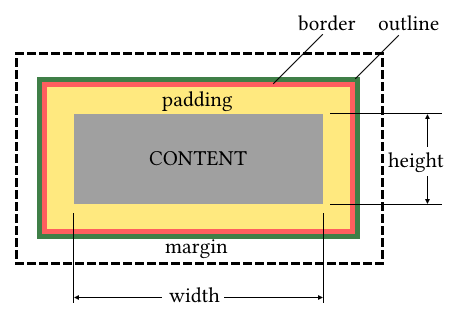
Свойство outline располагает рамку с внешней стороны рамки border.
Не влияет на положение элемента и его размеры
Как известно, высота height и ширина width контента элемента не включают значения полей padding, толщины рамок border / outline и значения отступов margin, однако в размеры самого элемента они входят, кроме толщины рамки, созданной свойством outline.

outline определяет внешние границы элемента без отступов margin, и создаёт вокруг него «виртуальную» рамку, которая не участвует в позиционировании, то есть она абсолютно позиционирована. В этом можно убедиться, если внимательно сравнить два примера ниже.